TravelAdventures
Case Study: Responsive web design
Research
Background
In 2023 approximately 98.5 million people traveled abroad. 67% stated that their travel was for vacation purposes. The most traveled places include the United Kingdom, italy, France, Japan, and Mexico. People who travel abroad generally see experiences that differ from their daily lives. This may include relaxation and leisure, cultural and historical exploration, museums and monuments, or adventures and sports
Problem
Travelers will often face a number of challenges while attempting to book excursions. This includes limited availability, lack of information, pricing transparency, and scams or fraud.
Research - Goal
● To Streamline booking process to allow users to purchase an excursion online
● Allow users to search specific categories of activities
● Allow users to see exact prices for activities
● Allow users to check the schedule and availability for activities
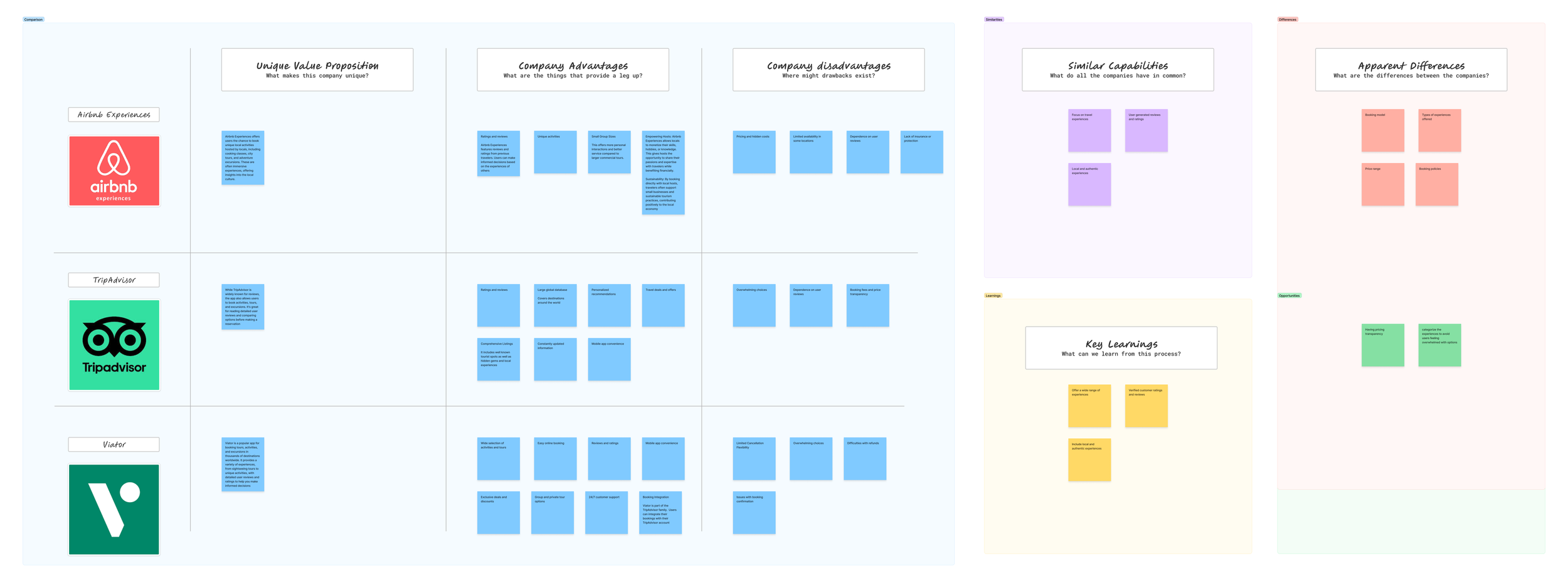
Research - Competitor Analysis
The travel app market consists of various players such as
Airbnb Experiences
Tripadvisor
Viator
Opportunities
Pricing transparency
Categorize experiences to avoid users feeling overwhelmed with options
Similarities
Focus on travel experiences
User generated reviews and ratings
Local authentic experiences
Key learnings
Offer a wide range of experiences
Verified customer ratings and reviews
Include local authentic experiences
Research - User Interviews
Objective
To gain insight on users behaviors, expectations, and frustrations while booking activities on travel sites
5 participants recruited
Key Takeaways
All participants are avid travelers and have experience booking activities for vacation.
User reviews, ratings and recommendations are a key feature to have on an activity booking site because they help to determine the quality of an activity.
It seems that the participants vary in when they book their activities and may contribute to the lack of availability in some cases.
Although apps and sites seem to be very beneficial for users no matter how far in advance they book the activity.
Activity suggestions based on budget, location, and user interests also seem to be a feature that users like to have.
In the case of user interests determining suggestions, the user would have to use the app/site for a bit of time so the AI can pick up on user trends
Research - Interview Findings and Synthesis
After conducting user interviews, the information gains was compiled into an affinity map to group patterns between participants
The groupings consisted of
Sites used
Motives
Wants
Frustrations
Research - Persona
Research - Problem Statements
Users want the option to pay for activities without having to input their card information at checkout every time
Users want activity suggestions to assist them in choosing an activity while on vacation
Users have frustrations with hidden fees while booking activities
Users want to know the experience of others on activities booked.
Users would like to manage their bookings scheduled on a vacation
Research - How Might We
How might we provide flexible payment options for users?
How might we suggest activities based on location, budget, or interests?
How might we provide transparent pricing to users while booking activities?
How might we provide a rating and review system so users can view the quality of the experiences of others?
How might we provide an itinerary for users to view to manage their bookings
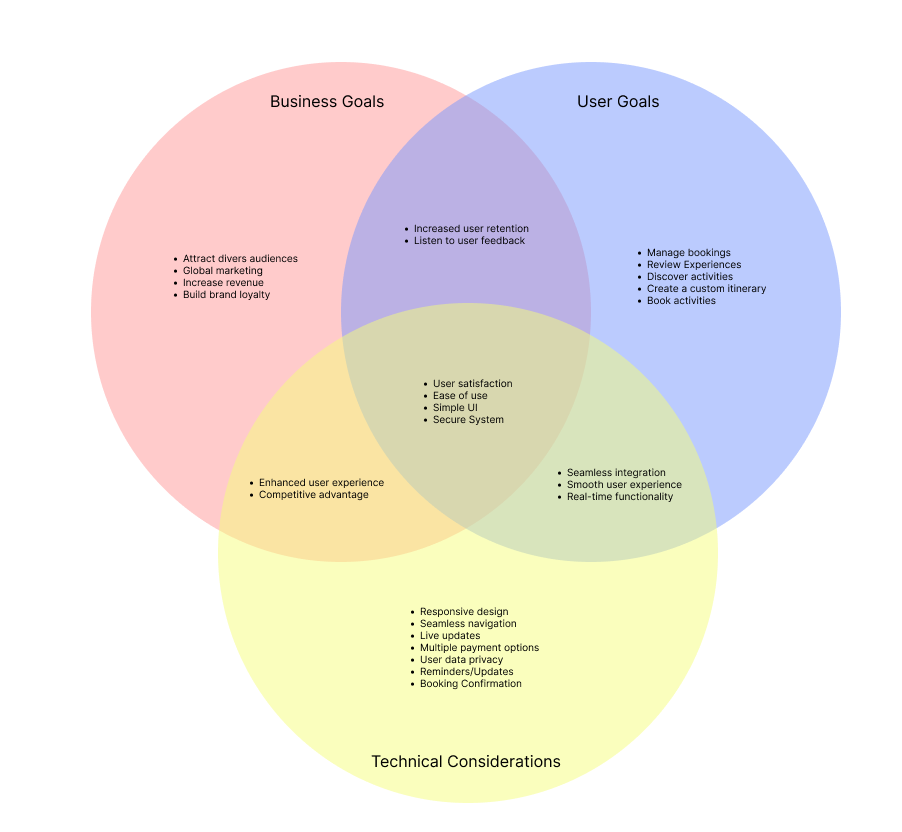
Design - Project Goals
Design - User Flow
A user flow was then created to visually represent the steps a user will take to accomplish a specific task
User flows were initially created for “Search by destination” and “Search by activities
Add flows for the rest of the final design
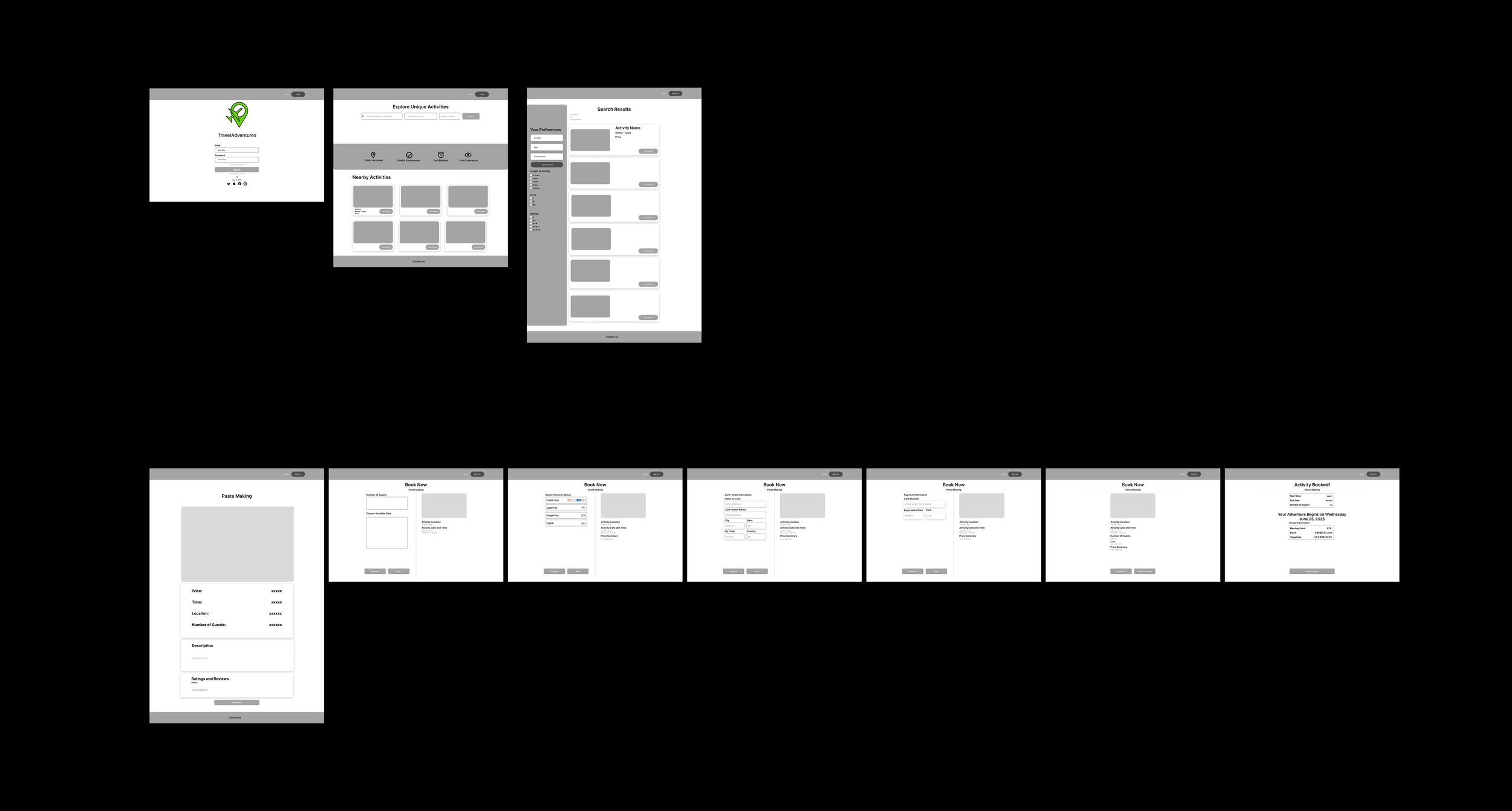
Design - Low Fidelity Mockups
Early stage designs were then mocked up to outline the basic structure and layout of the site
Design - User Testing
Objective
To evaluate how users navigate through low fidelity mockups to gain insight for a future high fidelity design
5 participants who travel to varying degrees
Each participant was to complete the following tasks
Navigate to the search page from the home page
Search a destination
Search an activity
Choose number of guests to attend activity
Choose a date for the activity
Select a popular destination
Select an activity category 8. like /save an activity for later
Next steps
Evaluate the results as well as participant feedback to determine what will be best to add to the site. From there, create high fidelity wireframes, carry out usability tests, iterate the design where needed, and move forward with high fidelity prototype
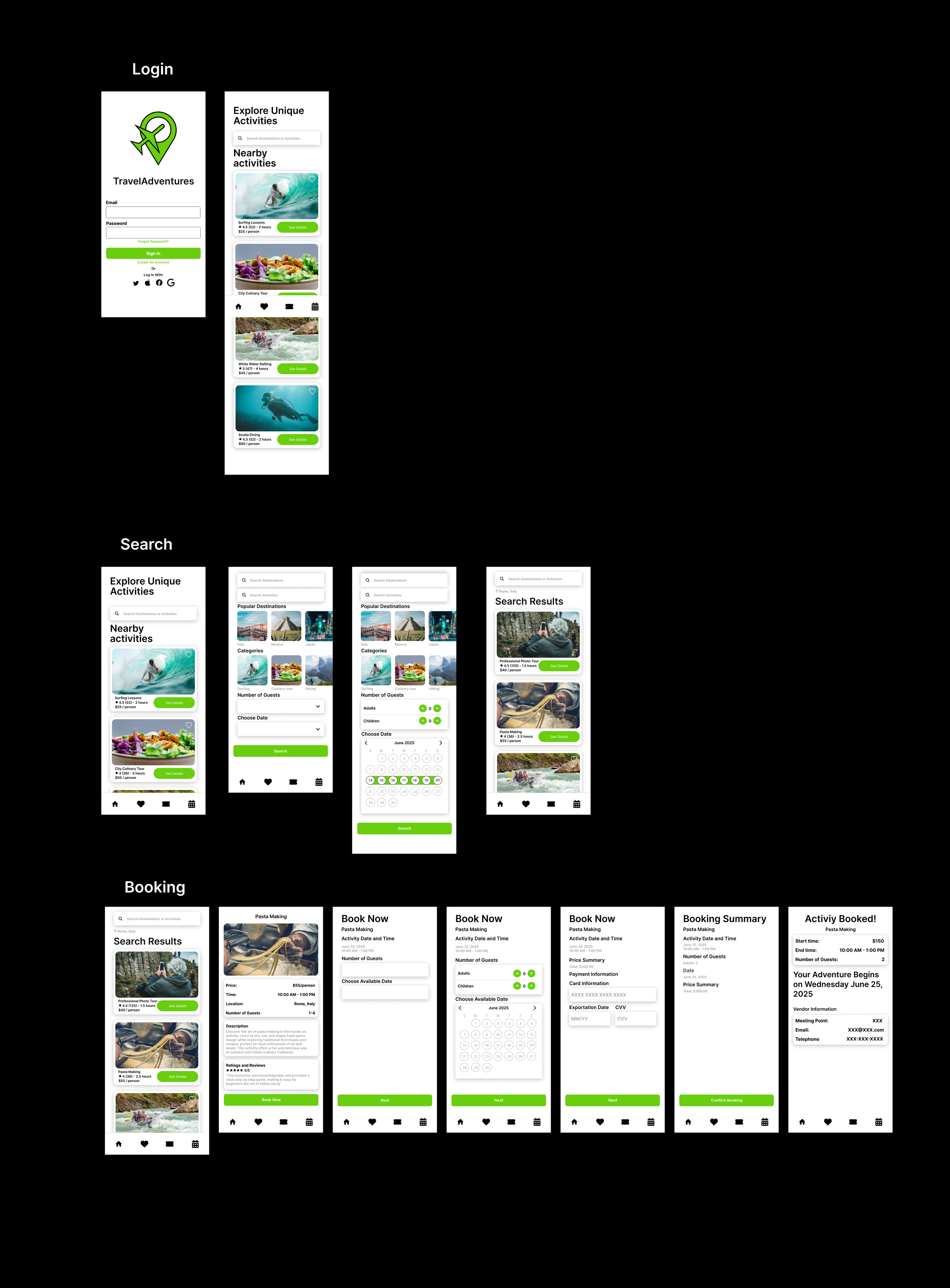
Design - High Fidelity Mockups
Detailed and polished representations of the site were then created. This showcased the final visual design elements assisting in bringing the concept to life on both mobile and desktop
Design - Usability Testing
Objective
To evaluate how users navigate through high fidelity mockups to gain insight for a final design and prototype
5 participants who travel to varying degrees
Each participant was asked to complete the following tasks
Navigate to the search page from the home page
Search a destination
Search an activity
Choose number of guests to attend activity
Choose a date for the activity
Select a popular destination
Select an activity category
Like /save an activity for later
Choose an activity from search results
Book an activity
Next steps
Consider the insights and participant feedback to effectively iterate the design for the final prototype.
Design - Iterations (Mobile)
Login
Text bars on the login page added a drop shadow to be consistent with the rest of the design
Size of the “See Details” button was adjusted to be a bit smaller
Booking
Added “Previous” button for users to go back to previous pages in the booking process
Added a “select payment options” feature
Added card holder information text bars
Activity location was added to the “Book Now” and “Booking Summary” pages
“Return Home” button was added to the end of the flow
Search
Heart icon color was changed to be white to be more visible against the images
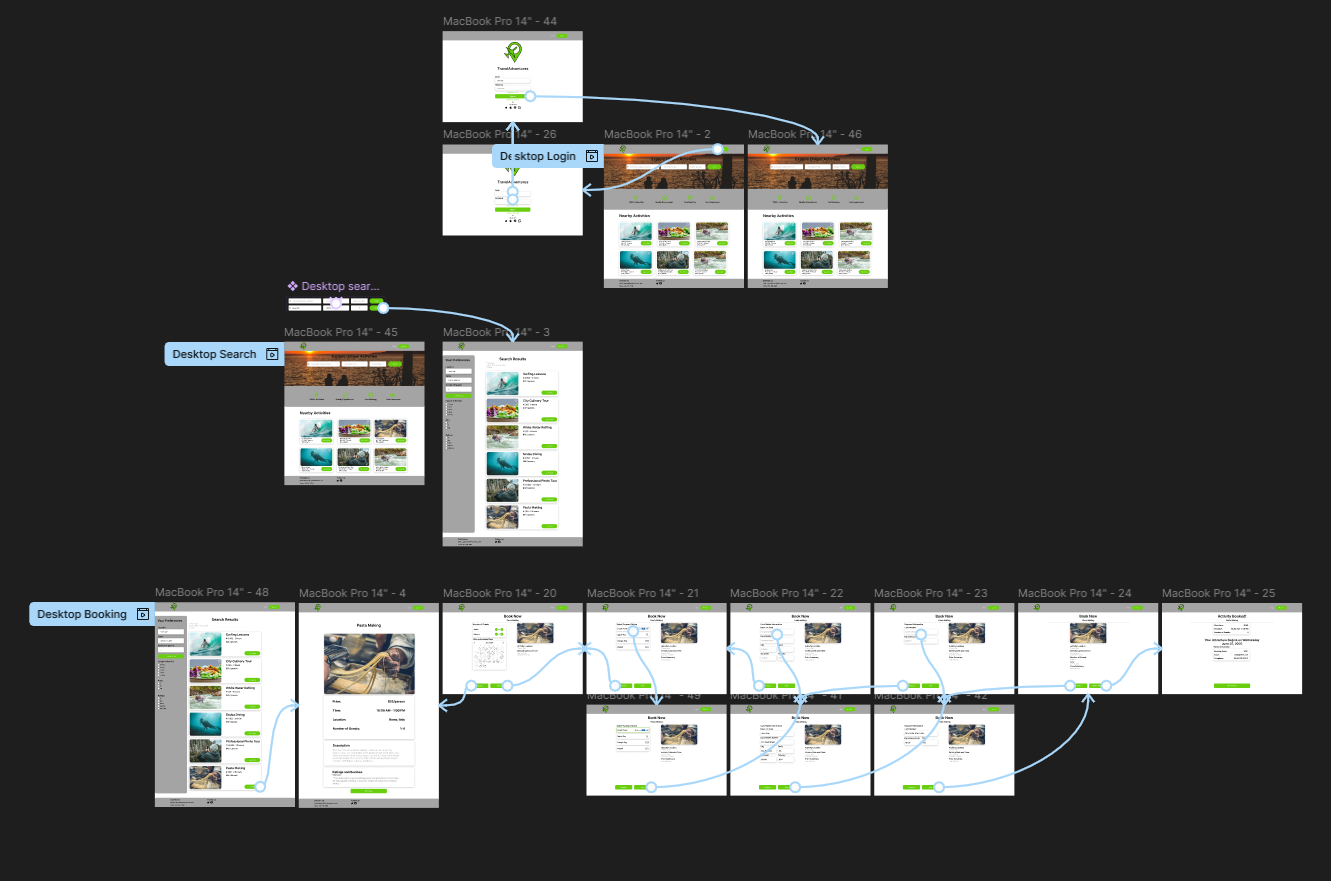
Design - Iterations (Desktop)
Home Page
Made search button consistent with the rest of the design
Fixed card placement for white water rafting
Added “Pasta making” to avoid duplicate activities
Search Results Page
Added headers to the text bars so users know what the information means
Realigned search results to get rid of some white space in the right side of the page
When designing the desktop version of the site, I had already designed the mobile version. Due to this, the iterations that had to be made to the desktop version were minimal in comparison to the mobile version
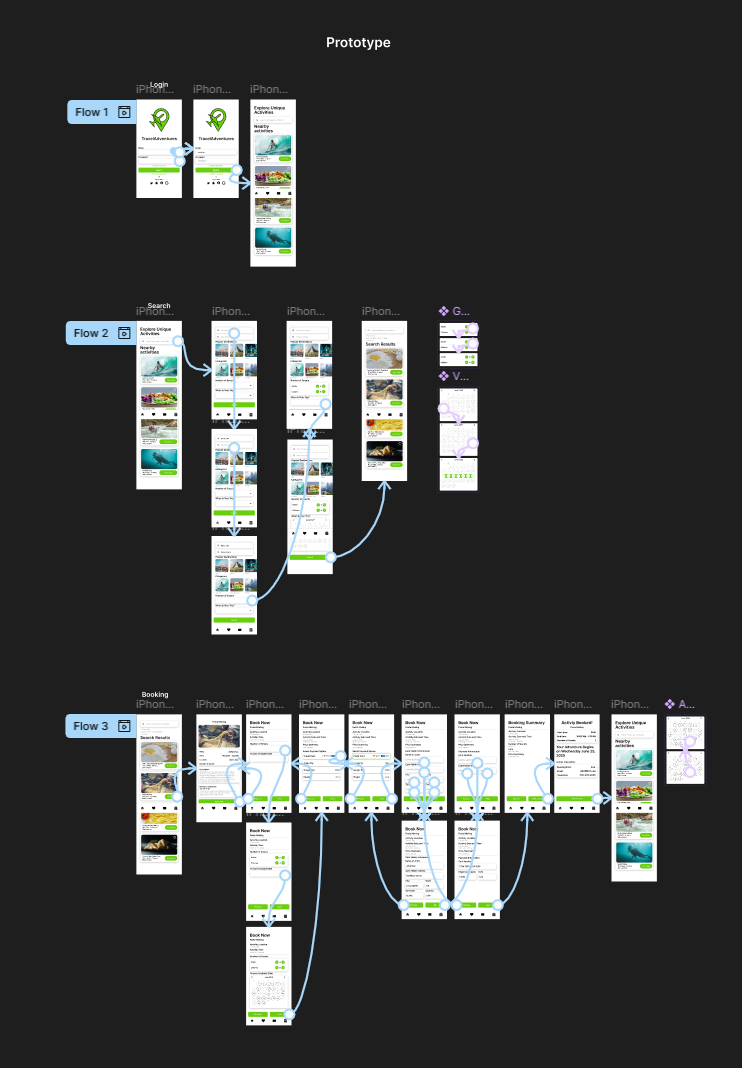
Design - Prototype (Mobile)
Preliminary mobile and desktop versions were created to visualize the functionality of the design. These prototypes take users through the 3 flows of Login, Search, and Booking
Summary and Next Steps
TravelAdventures was created to help travelers discover, compare, and book experiences while planning their vacations. The app enhances travel planning for the user as well as supports local activity operators by giving them a digital storefront to reach more customers
Next steps
Personalized recommendations
AI powered chatbot
Dynamic pricing for last minute deals
Itinerary (possibly AI powered